Using Dynamic Links between Forms
Two forms can be linked so that moving focus to a different row in a grid causes an immediate change in the data that is displayed in the other form. Microsoft Dynamics AX provides dynamic links for this purpose. Dynamic links are created by using the Application Object Tree (AOT), without writing any code.
Dynamics Links are Based On Extended Data Types:-
The following is a list of the elements that work together to create the dynamic link behavior between a parent form and a child form. This list emphasizes the sharing of an extended data type:
- A data relationship exists between two tables, usually as one-to-many (one parent row relates to many child rows).
- Each table has a field of the same extended data type.
- In the parent table, the extended data type field values uniquely identify each row.
- The extended data type has a relation defined on it for the field in the parent table.
- Each table is a data source for one of the two forms.
- The parent form contains a button that launches the child form
Dynamic Link Scenario:-
The following scenario explains the steps necessary to create a dynamic link between two forms.
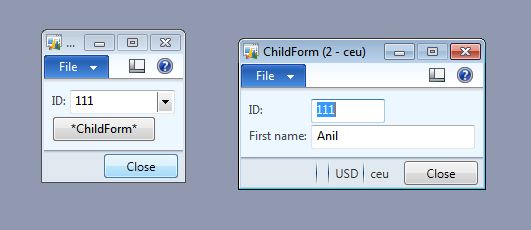
A form displays a grid control of bank account numbers. One row in the grid is highlighted. This parent form has a button that opens a child form to display transactions. The child form shows only the transactions for the account that is highlighted in the parent’s grid. When the user moves focus to a different account row in the grid, the transactions form automatically refreshes itself. The transactions form now shows only the transactions for the newly highlighted account.
The account table and the transactions table each have a field of the same extended data type. For example, CompanyBankAccountId might be an appropriate name for the extended data type that the two tables share. The account table is the data source for the account form, and the transactions table is the data source for the transactions form.
Use the following steps in the AOT to create dynamic link behavior between the two forms.
- Verify that the parent and child tables both have a field of the same extended data type by checking the ExtendedDataType property of the fields of the tables.
- In the AOT, expand the Data Dictionary node, and then expand the Extended Data Types node. Expand your extended data type, and then expand its Relations node.
- Right-click the Relations node, and choose Normal. For the newly created relation, set its Table property to the name of the parent table. Set its RelatedField property to the field that is of this extended data type.
- In the AOT, expand the Menu Items node, and then expand the Display node.
- Drag the child form onto the Display node (unless it is already present). This drag step is more straightforward if two AOT windows are open.
- Under the node for the parent form, expand the Designs node, and then expand the Design node.
- Right-click the Design node, and then select New Control, MenuItemButton.
- Set the button’s MenuItemName property to match the name of the child form. Set its DataSource property to match the name of the parent table.
The dynamic link is now created.
Test the Dynamic Link



Comments
Post a Comment